VS Code Configuration Nirvana: Unleash Your Inner Coding Guru
So, you've heard the whispers. VS Code. The editor everyone's buzzing about. But clicking around menus and hoping for the best isn’t going to cut it. You need to *own* this thing. You need to bend it to your will. You need to… configure it. And, let's be honest, a perfectly tuned VS Code is like a finely crafted katana, ready to slice through any coding challenge.
Personalizing VS Code isn't just about aesthetics (though a slick theme never hurts). It's about building an environment that supercharges your workflow, anticipates your needs, and makes you feel like a coding god. Think snippets that appear as if by magic, extensions that automate the mundane, and a debugger that makes finding bugs feel almost… enjoyable. This isn't just an editor, people. It's your digital dojo.
Now, let’s dive into the nitty-gritty. VS Code, or Visual Studio Code, is a free, open-source code editor developed by Microsoft. It’s become a favorite among developers due to its versatility, extensibility, and frankly, its sheer awesomeness. Born from the desire for a lightweight yet powerful editor that could run anywhere, VS Code has quickly evolved into a full-fledged development powerhouse.
The biggest hurdle most people face when starting out with VS Code is realizing the sheer depth of its customizability. The options can be overwhelming. But that’s where we come in. We're here to demystify the process, guiding you from a default install to a personalized coding sanctuary. Trust us, it’s worth the journey.
Let's tackle a key element: extensions. These little nuggets of functionality are what truly transform VS Code. Need better Git integration? There’s an extension for that. Dreaming of real-time linting? Boom, another extension. Want to code in Klingon? Okay, maybe not that, but you get the idea. VS Code’s extensive marketplace allows you to tailor the editor to your specific needs, no matter how niche.
Benefits of Configuring VS Code:
1. Increased Productivity: A well-configured VS Code allows you to write code faster and more efficiently through features like snippets, autocompletion, and integrated debugging.
2. Reduced Errors: Linters and formatters catch errors before they become major headaches, saving you precious debugging time.
3. Improved Code Quality: Consistent formatting and adherence to coding standards enhance readability and maintainability.
Steps to Configure VS Code:
1. Install desired extensions (e.g., Prettier, ESLint).
2. Customize settings (e.g., theme, font size, tab spacing).
3. Configure keyboard shortcuts.
Recommendations:
VS Code documentation: https://code.visualstudio.com/docs
Advantages and Disadvantages of Customizing VS Code
| Advantages | Disadvantages |
|---|---|
| Increased productivity | Initial time investment for setup |
Best Practices:
1. Regularly review and update extensions.
2. Use a consistent coding style.
3. Experiment with different settings.
4. Leverage keyboard shortcuts.
5. Utilize the built-in debugger.
Real-World Examples:
1. Configure ESLint for JavaScript development.
2. Set up Prettier for automatic code formatting.
3. Use the Live Server extension for web development.
4. Customize the theme for a personalized look.
5. Configure Git integration for version control.
FAQ:
1. How do I install extensions? (Go to the Extensions Marketplace)
2. How do I change the theme? (File > Preferences > Color Theme)
3. How do I configure keyboard shortcuts? (File > Preferences > Keyboard Shortcuts)
4. How do I use the debugger? (Refer to VS Code documentation on debugging)
5. How do I customize settings? (File > Preferences > Settings)
6. What are snippets and how can I use them? (Snippets are code templates. Configure them in settings.)
7. How can I improve my workflow with VS Code? (By customizing settings and using extensions tailored to your needs.)
8. Where can I find more information about VS Code configuration? (VS Code documentation and online communities.)
Tips and Tricks:
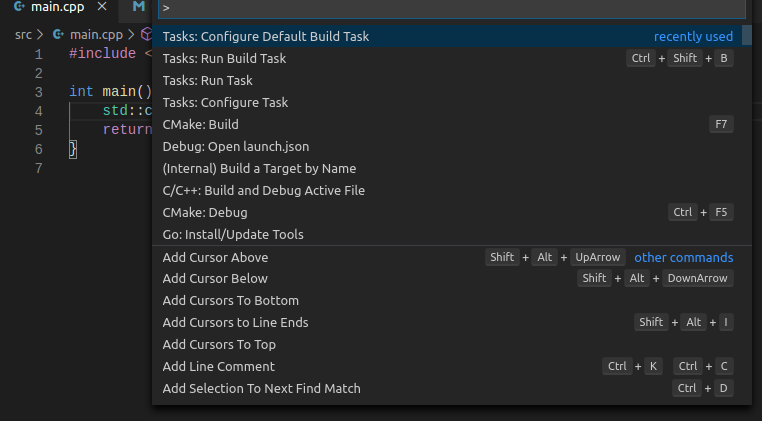
Explore the command palette (Ctrl+Shift+P or Cmd+Shift+P) for quick access to commands.
In the end, mastering VS Code configuration is about more than just tweaking settings; it's about crafting a development environment that feels like an extension of your own mind. It's about streamlining your workflow, eliminating friction, and unlocking your true coding potential. By investing the time to truly personalize VS Code, you’re not just learning an editor, you’re building your own coding sanctuary. So, take the plunge, experiment, and discover the power of a perfectly tuned VS Code. Your future coding self will thank you. Start customizing today and unleash the coding ninja within!
Upgrade your bathroom oasis the rustic vanity guide
Unlocking potential a guide to contenido de tercer grado de primaria third grade curriculum
Elevate your digital domain finding serenity in tree inspired desktop wallpapers

Vim as IDE Config Part 3 Vimspector video | Solidarios Con Garzon

Adding External Data to OPA Overview | Solidarios Con Garzon

how to configure vscode | Solidarios Con Garzon

Building C application on Ubuntu with CMake make and VSCode | Solidarios Con Garzon

Where do code snippets reside in Visual Studio Code | Solidarios Con Garzon

Configuring Vim When Using Git Bash on Windows Quakkelscom | Solidarios Con Garzon

Protect Sensitive Data with Amazon CloudWatch Logs | Solidarios Con Garzon

Visual studio for mac format code | Solidarios Con Garzon

How to install c visual studio code | Solidarios Con Garzon

How to Install and Configure Nano on CentOS | Solidarios Con Garzon

how to configure vscode | Solidarios Con Garzon

How to Configure BGP Router ID on Cisco Devices | Solidarios Con Garzon

Hampelmann Periskop Optimismus control center mac os Aktiv Insgesamt | Solidarios Con Garzon