Unlocking the Power of Typography: Mastering Font Names and Styles
Have you ever noticed how a simple change in font can dramatically alter the feel of a website, a document, or even a piece of artwork? The world of typography is vast and fascinating, and at its core lie the crucial elements of font names and styles. These seemingly small details wield immense power, shaping the perception and effectiveness of your visual communication.
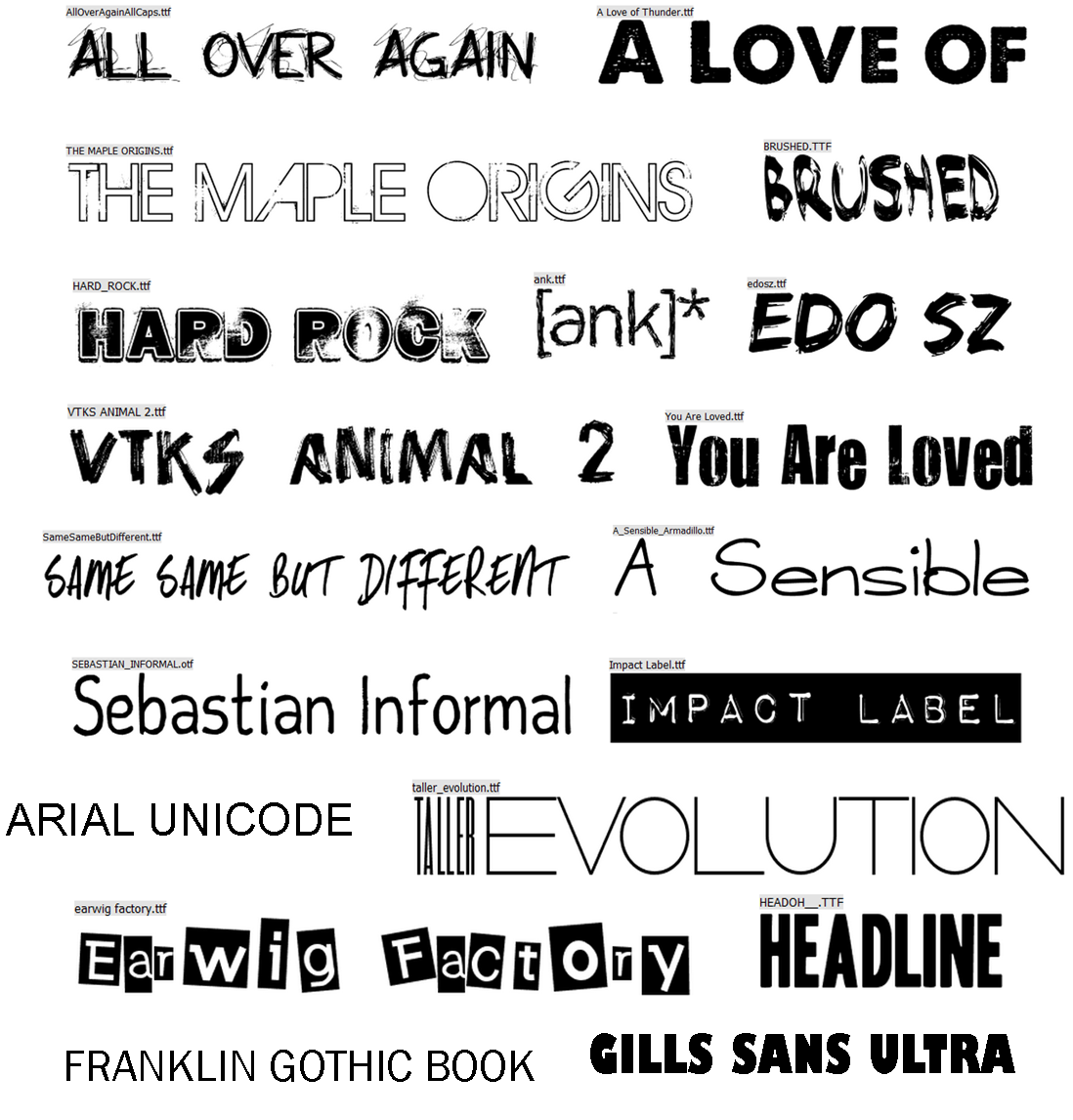
Font names, like Arial, Times New Roman, or Helvetica, represent specific typeface families, each with its own unique personality and characteristics. Font styles, such as bold, italic, or underlined, further enhance the expressive potential of these typefaces, allowing for emphasis, differentiation, and visual hierarchy within your text.
Understanding the nuances of font selection is paramount for anyone seeking to create impactful and visually appealing content. Whether you're a seasoned designer, a budding blogger, or simply someone who cares about presenting information effectively, mastering the art of font selection is a valuable skill.
The history of font names and styles stretches back centuries, from the earliest forms of handwritten scripts to the digital typefaces we use today. Each typeface has a story to tell, reflecting the cultural and technological advancements of its time. Exploring this history can deepen your appreciation for the artistry and craftsmanship behind each font.
The right font choices can enhance readability, create a desired mood, and strengthen your brand identity. Conversely, poorly chosen fonts can detract from your message, making your content difficult to read and undermining your credibility. This is why careful consideration of font names and styles is essential for effective communication.
For instance, serif fonts, like Times New Roman, are known for their classic and traditional feel, often used in printed publications and formal documents. Sans-serif fonts, like Arial, offer a cleaner, more modern look, commonly seen in websites and digital interfaces. Script fonts evoke elegance and sophistication, while decorative fonts add a touch of personality and flair.
One benefit of understanding font characteristics is improved readability. Choosing a typeface that is easy on the eyes ensures your message is accessible and digestible. Secondly, strategic font selection reinforces brand identity. Consistent use of specific fonts creates a visual signature that strengthens brand recognition. Lastly, playing with different font styles like bold or italic adds emphasis and visual hierarchy, guiding the reader's attention to key information.
An effective action plan for implementing fonts involves identifying your target audience, understanding the purpose of your content, and experimenting with different font combinations. Successful examples include websites that utilize clear and legible fonts for body text while incorporating more stylistic fonts for headings and subheadings.
When choosing fonts, consider the platform you're designing for. Web fonts optimized for screen display might not be ideal for print materials. Test your chosen fonts across different devices and browsers to ensure consistent rendering.
Advantages and Disadvantages of Specific Font Choices
| Font Type | Advantages | Disadvantages |
|---|---|---|
| Serif | Readability in print, traditional feel | Can appear cluttered on screen |
| Sans-serif | Clean and modern, good for screen readability | Can lack personality in print |
A key best practice is to limit the number of fonts used in a single design. Too many fonts can create a chaotic and unprofessional look. Aim for a maximum of two or three carefully selected fonts that complement each other.
Real-world examples of effective font use include the New York Times website, which employs a classic serif font for its body text, and Apple's website, which showcases a clean and modern sans-serif font.
One common challenge is font licensing. Ensure the fonts you use are licensed for your intended purpose to avoid legal issues. Solutions include using free open-source fonts or purchasing commercial licenses.
Frequently Asked Questions:
Q: What is the difference between a font and a typeface? A: A typeface is the design of the letters, while a font is the specific size and style of that typeface.
Tips and tricks for working with fonts include using online font pairing tools, experimenting with different font weights and styles, and testing your designs on various devices.
In conclusion, the world of fonts names and styles is a fascinating and crucial aspect of visual communication. By understanding the history, characteristics, and best practices of font selection, you can elevate your designs, enhance readability, and strengthen your brand identity. From choosing the perfect typeface to mastering font pairing, the power of typography is at your fingertips. Take the time to explore different font options, experiment with styles, and develop a keen eye for what works best in different contexts. The impact of your chosen fonts can be significant, shaping the perception and effectiveness of your message. Embrace the art of typography and unlock the true potential of your visual communication.
Unlocking the secrets of roses your ultimate guide
Delicate matters handling with care in home care
Unlocking clarity your guide to mga elemento ng tekstong impormatibo
Processing Time for World Christianship Ministries | Solidarios Con Garzon

fonts names and styles | Solidarios Con Garzon

Different Cursive Lettering Styles | Solidarios Con Garzon

fonts names and styles | Solidarios Con Garzon

Rantin Razor A Million Fonts And Counting CBA | Solidarios Con Garzon

Tattoo Name Fonts Tattoo Lettering Styles Name Tattoo Designs Tattoo | Solidarios Con Garzon

What Font Options at David Matthews blog | Solidarios Con Garzon

fonts names and styles | Solidarios Con Garzon

Cursive names using a BIC Round Stic pen Handwriting Examples | Solidarios Con Garzon

fonts names and styles | Solidarios Con Garzon

Nicholas Tattoo by Saul Lira script scripttattoo lettering | Solidarios Con Garzon

fonts names and styles | Solidarios Con Garzon

fonts names and styles | Solidarios Con Garzon

Which microsoft word font has musical symbols | Solidarios Con Garzon

Types Of Cursive Writing | Solidarios Con Garzon