Unlocking Light Green: The Hex Code and Its Secrets
Ever wondered how to capture the perfect shade of light green in the digital realm? You're not alone. The quest for the ideal light green hex code is a common one for designers, developers, and anyone working with digital color. This vibrant hue evokes feelings of freshness, growth, and tranquility, making it a popular choice for various applications. But with a spectrum of light greens available, finding the precise code can feel like searching for a needle in a haystack. This article illuminates the world of light green hex codes, exploring its nuances, applications, and best practices.
So, what is a hex code anyway? It's a six-digit alphanumeric representation of a color, used in HTML, CSS, and other digital design tools. Think of it as a digital fingerprint for a specific color. Light green, in its many variations, occupies a particular space within this digital color spectrum. From subtle mint hues to vibrant lime shades, each has its unique hex code.
The history of hex codes is intertwined with the development of the internet and digital displays. As computers evolved, the need for a standardized way to represent colors emerged. Hex codes provided a concise and efficient solution, becoming the lingua franca of digital color. Understanding the hex code for light green allows you to precisely replicate that specific shade across different platforms and devices.
The importance of selecting the right light green hex code shouldn't be underestimated. In web design, it can influence the overall aesthetic and user experience. A well-chosen light green can create a sense of harmony and balance, while a poorly chosen one can clash with other elements and detract from the design. In graphic design, the right shade can convey specific emotions or brand messages. The subtle differences between light green variations can significantly impact the final visual output.
One of the main challenges with light green hex codes is the sheer number of options available. Slight variations in hue, saturation, and brightness can result in vastly different shades. This abundance of choice can be overwhelming, especially for beginners. Another issue is ensuring consistency across different devices and browsers. Color rendering can vary slightly, so it's crucial to test your chosen light green on multiple platforms to guarantee a consistent appearance.
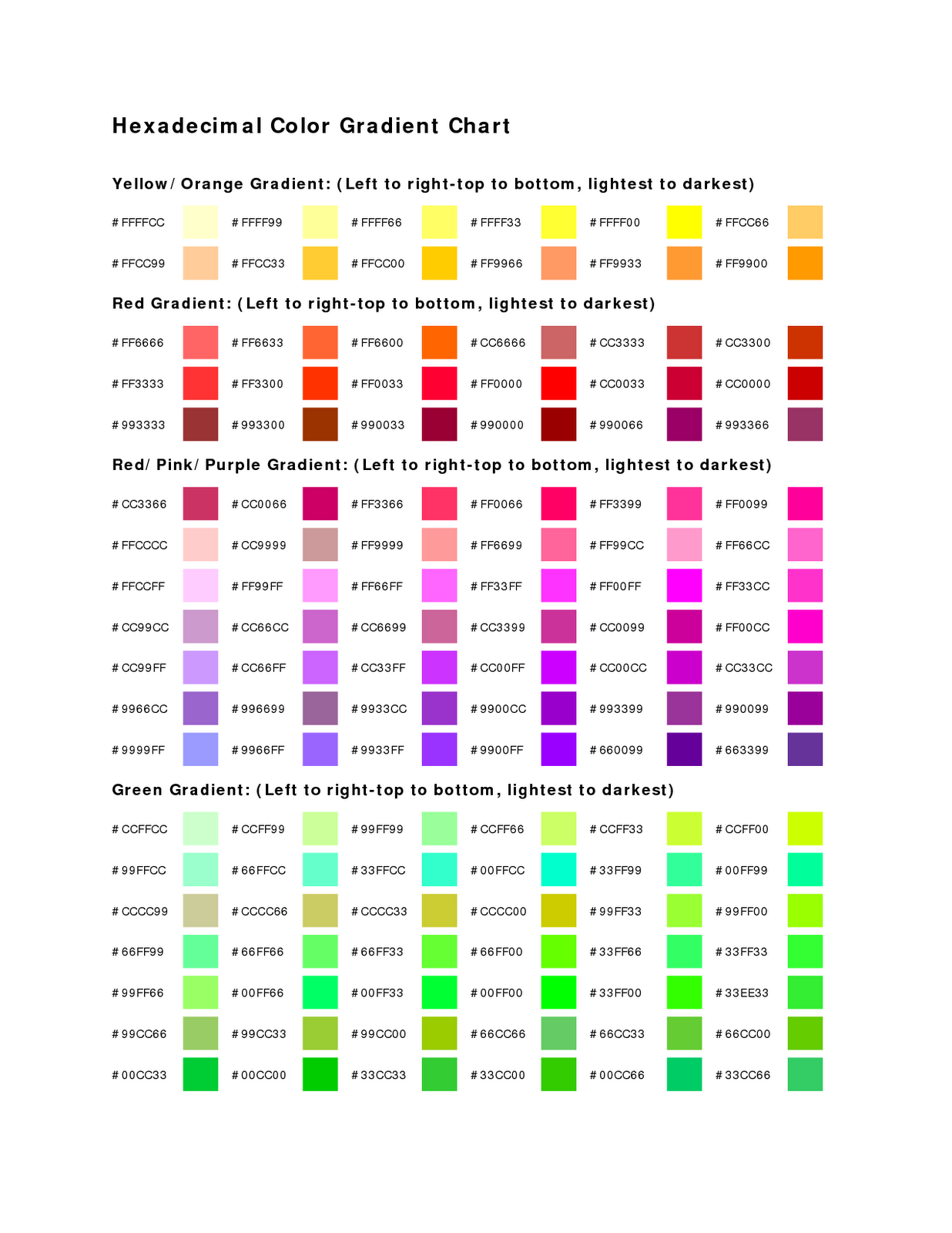
Several light green hex codes are frequently used. #90EE90 represents a classic light green, often referred to as "light green". #98FB98 is a slightly lighter and brighter option, known as "pale green". #ADFF2F represents a more vibrant, yellowish-green known as "green yellow". Experimenting with these and other variations allows you to find the perfect shade for your specific needs.
Benefits of using the correct hex code include precise color matching, consistent branding, and enhanced visual appeal. Using a specific hex code ensures your chosen shade is accurately reproduced, eliminating guesswork and ensuring brand consistency across all digital platforms. A carefully selected light green can elevate your design, creating a visually pleasing and engaging experience for your audience.
Finding the perfect light green hex code is a journey of exploration. Start by browsing online color palettes or using a color picker tool. Experiment with different shades and see how they interact with other colors in your design. Once you find a shade you like, test it across different devices and browsers to ensure consistency. Don't be afraid to tweak the values to achieve the desired effect.
Advantages and Disadvantages of Using Specific Hex Codes
| Advantages | Disadvantages |
|---|---|
| Precise color control | Can be time-consuming to find the perfect shade |
| Cross-platform consistency | Slight variations in color rendering across devices |
| Enhanced design aesthetics | Requires understanding of hex code system |
FAQ:
1. What is a hex code? A: A six-digit alphanumeric representation of a color.
2. How do I find the hex code for a color? A: Use a color picker tool or online color palette.
3. What's the difference between #90EE90 and #98FB98? A: Subtle variations in hue and brightness.
4. How do I use a hex code in CSS? A: Use the syntax `color: #hexcode;`.
5. Can I use hex codes in other design software? A: Yes, most design software supports hex codes.
6. What is the hex code for a pastel light green? A: There are many, one example is #BDFCC9.
7. How do I choose the right light green for my website? A: Consider your brand identity and overall design aesthetic.
8. Where can I find more light green hex codes? A: Online color palettes and color picker tools.
In conclusion, understanding and utilizing hex codes, especially for colors like light green, is essential for anyone working in the digital space. From web developers to graphic designers, the ability to accurately represent and manipulate color is paramount. The right shade of light green can enhance your designs, create a consistent brand identity, and evoke specific emotions in your audience. While the vast spectrum of light green hex codes can seem daunting, the tools and resources available make the process manageable. By exploring different shades, experimenting with combinations, and understanding the principles of color theory, you can unlock the full potential of light green and bring your digital creations to life. Remember, the perfect shade is out there waiting to be discovered. So, dive into the world of hex codes and unleash your creativity.
Unraveling the mystery cash and kates ages
Echoes of valor exploring filipino poetry on araw ng kagitingan
Siem reap to koh rong your cambodian adventure awaits

Light blue color palette | Solidarios Con Garzon

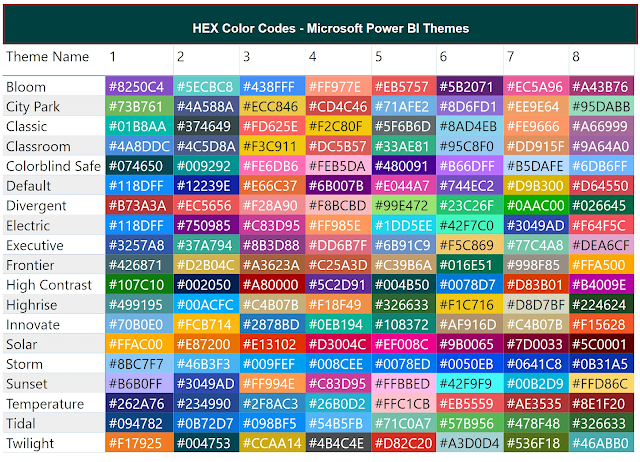
Power Bi Blue Color Codes | Solidarios Con Garzon

what's the hex code for light green | Solidarios Con Garzon

Cold blue scheme colors HEX colors 88c7dc 3c89d0 7ecfd4 99fadc | Solidarios Con Garzon

Shades of Green Names with HEX RGB Color Codes | Solidarios Con Garzon

what's the hex code for light green | Solidarios Con Garzon

what's the hex code for light green | Solidarios Con Garzon

35 Best Green Color Palettes with Names and Hex Codes 2023 | Solidarios Con Garzon

Tints XKCD Color sage green 88b378 hex | Solidarios Con Garzon

Light green color palette | Solidarios Con Garzon

35 Best Green Color Palettes with Names and Hex Codes | Solidarios Con Garzon

Green Shades Color Palette | Solidarios Con Garzon

35 Best Green Color Palettes with Names and Hex Codes 2023 | Solidarios Con Garzon

what's the hex code for light green | Solidarios Con Garzon

Green Hexadecimal Color Code at Alma Demar blog | Solidarios Con Garzon