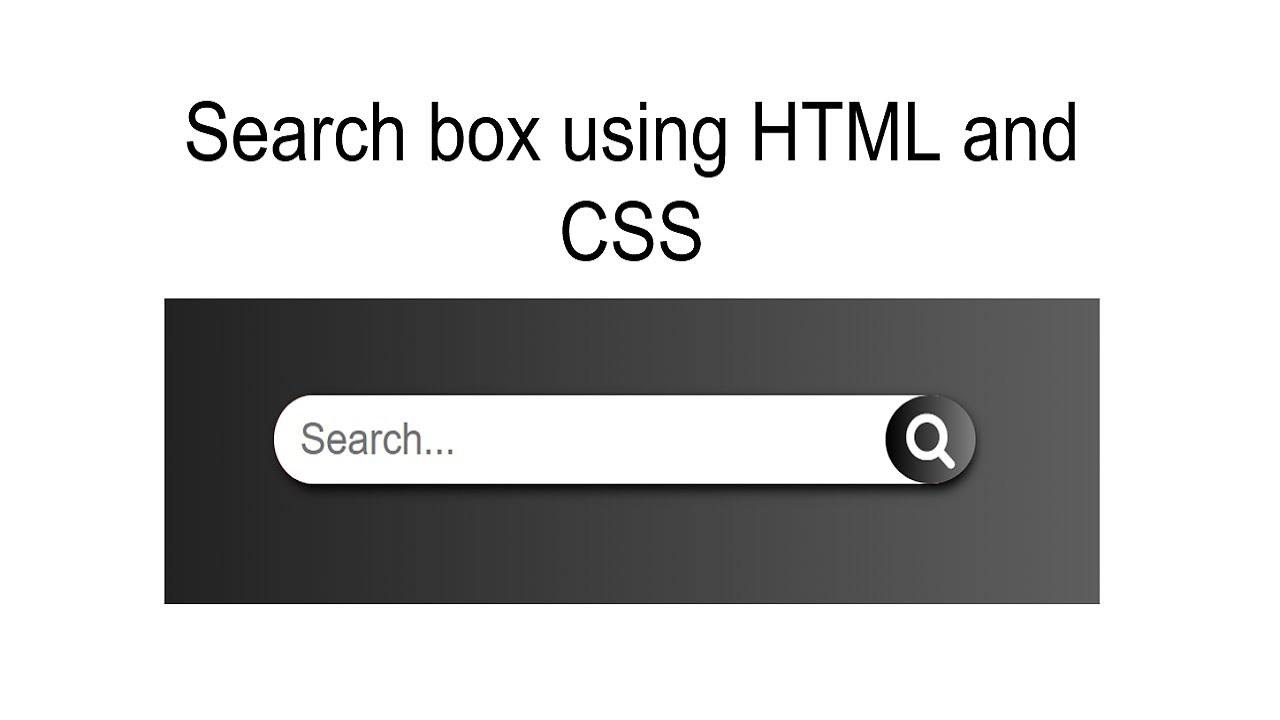
The Hunt for the Perfect Pixel: Why Your Search Button Icon Matters
You wouldn't believe how many websites completely bungle it. I mean, it's 2023 – shouldn't we have this whole "intuitive website design" thing down by now? We're talking, of course, about the almighty search button. That tiny, often overlooked element can make or break a user's experience. Why are we subjected to confusing magnifying glass icons that look more like abstract art? Why must we endlessly scroll to find a search bar that should be front and center?
Okay, rant over. But seriously, a well-designed search function is crucial in our digital age. Users expect to find information quickly and efficiently. A prominent, visually appealing search button, crafted with the right mix of HTML and CSS, is key to making that happen. We're talking about creating that seamless experience where users instinctively know exactly where to go to unearth the hidden gems within your website.
This isn't just about aesthetics (though a sleek design never hurts). It's about understanding how users interact with your site. It's about those micro-interactions, the subtle cues that guide users through their online journey. A strategically placed, universally recognized search icon can be the difference between a frustrated visitor bouncing off your page and a satisfied customer finding exactly what they need.
Think about it – the search bar is often the gateway to the most valuable content on your site. It's the starting line of the user's quest for knowledge, the magic portal to hidden product pages, and the key to unlocking the secrets your site holds. A poorly designed search function is like hiding a treasure chest and then handing out cryptic maps that only lead to dead ends.
So, how do you avoid becoming another cautionary tale in the annals of bad web design? It starts with understanding the power of the humble search button icon. It's about using HTML and CSS to not just build a functional search bar, but to craft an experience. This isn't about reinventing the wheel – familiar icons like the magnifying glass work best. It's about using design principles, color theory, and placement to make that icon sing.
Advantages and Disadvantages of a Custom Search Button Icon
| Advantages | Disadvantages |
|---|---|
| Unique brand identity | Potential for user confusion |
| Enhanced visual appeal | Development time and resources |
| Opportunity for creative expression | Accessibility considerations |
Crafting the perfect search experience isn't just about slapping a magnifying glass on your site and calling it a day. It's about understanding your audience, your content, and using HTML, CSS, and a dash of design magic to create an intuitive and enjoyable user experience. Because in the vast ocean of the internet, a well-designed search button can be your lighthouse, guiding users to the treasures they seek.
Parks brothers van buren ar a deep dive
Bathroom floor color ideas from blah to spa tacular
Mercedes c230 electrical gremlins your fuse box guide

search button icon html css | Solidarios Con Garzon

search button icon html css | Solidarios Con Garzon
search button icon html css | Solidarios Con Garzon
search button icon html css | Solidarios Con Garzon

search button icon html css | Solidarios Con Garzon
search button icon html css | Solidarios Con Garzon

search button icon html css | Solidarios Con Garzon
search button icon html css | Solidarios Con Garzon

search button icon html css | Solidarios Con Garzon
search button icon html css | Solidarios Con Garzon

search button icon html css | Solidarios Con Garzon

search button icon html css | Solidarios Con Garzon

search button icon html css | Solidarios Con Garzon

search button icon html css | Solidarios Con Garzon
search button icon html css | Solidarios Con Garzon