Ruimte creëren in je HTML-tabellen: Padding toevoegen
Hoe vaak heb je niet naar een HTML-tabel gestaard, gefrustreerd door de krappe cellen en de onleesbare data? De oplossing is dichterbij dan je denkt: padding. Padding, oftewel binnenruimte, is de ruimte tussen de inhoud van een tabelcel en de celrand. Het toevoegen van padding kan de leesbaarheid en de algehele esthetiek van je tabel drastisch verbeteren.
In de wereld van webdesign is het presenteren van data op een duidelijke en aantrekkelijke manier cruciaal. Tabellen zijn een krachtig hulpmiddel hiervoor, maar zonder de juiste opmaak kunnen ze snel onoverzichtelijk worden. Door padding toe te voegen, geef je de inhoud van je tabelcellen ruimte om te ademen, waardoor de informatie beter tot zijn recht komt.
Het beheersen van de kunst van tabelpadding is essentieel voor elke webdesigner. Of je nu een eenvoudige tabel met productinformatie maakt of een complexe dataset presenteert, de juiste hoeveelheid padding kan het verschil maken tussen een rommelige en een professionele presentatie. In dit artikel duiken we diep in de wereld van tabelpadding en ontdekken we hoe je dit krachtige hulpmiddel kunt gebruiken om je tabellen naar een hoger niveau te tillen.
De oorsprong van padding in HTML-tabellen ligt in de begintijd van het web, toen ontwerpers op zoek waren naar manieren om tabellen aantrekkelijker en leesbaarder te maken. Vóór CSS werd padding vaak bereikt met behulp van transparante GIF-afbeeldingen, een omslachtige en inefficiënte methode. Met de komst van CSS werd het toevoegen van padding een stuk eenvoudiger en flexibeler.
Een veelvoorkomend probleem bij het toevoegen van padding is het inconsistent weergeven van tabellen in verschillende browsers. Gelukkig zijn deze problemen grotendeels verleden tijd dankzij de verbeterde standaarden en browsercompatibiliteit. Toch is het belangrijk om je tabellen te testen in verschillende browsers om er zeker van te zijn dat ze er overal goed uitzien.
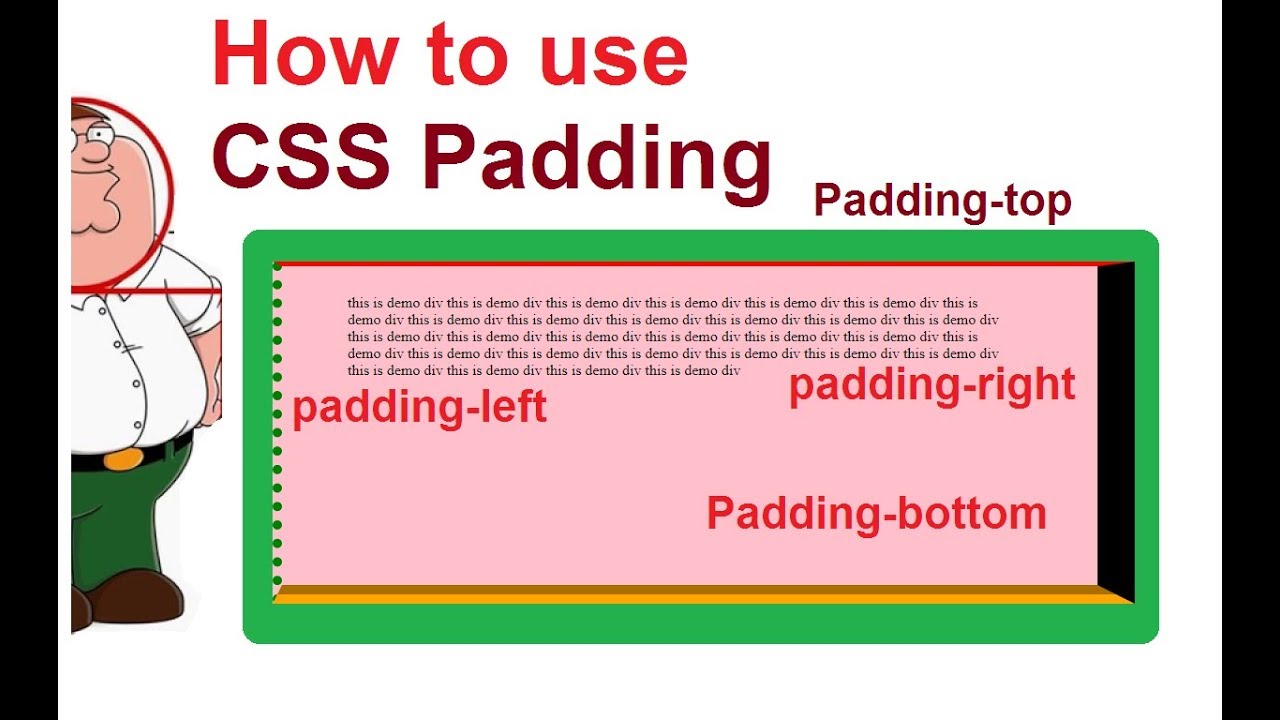
Je kunt padding toevoegen aan tabelcellen met behulp van de CSS-eigenschap `padding`. Je kunt de padding voor alle cellen tegelijk instellen, of specifieke padding voor de boven-, onder-, linker- en rechterkant van de cel. Een eenvoudig voorbeeld: `td { padding: 10px; }` voegt 10 pixels padding toe aan alle zijden van elke tabelcel.
Voordelen van padding:
1. Verbeterde leesbaarheid: Ruimte tussen de celinhoud en de rand maakt de tekst gemakkelijker te lezen.
2. Esthetisch aantrekkelijker: Padding geeft tabellen een professionelere en gepolijste uitstraling.
3. Verbeterde gebruikerservaring: Duidelijk gepresenteerde data zorgt voor een prettigere gebruikerservaring.
Voor- en nadelen van padding
| Voordeel | Nadeel |
|---|---|
| Verbeterde leesbaarheid | Kan de tabel breder maken |
| Esthetisch aantrekkelijker | Vereist CSS-kennis |
Vijf beste praktijken:
1. Gebruik consistente padding in je tabellen.
2. Test je tabellen in verschillende browsers.
3. Gebruik CSS voor padding in plaats van inline stijlen.
4. Overdrijf niet met padding; te veel padding kan de tabel onnodig groot maken.
5. Combineer padding met andere stijlelementen, zoals randbreedte en achtergrondkleur, voor een optimale presentatie.
Vijf voorbeelden:
1. `td { padding: 10px; }`
2. `th { padding: 15px 5px; }` (15px boven/onder, 5px links/rechts)
3. `td.special { padding-left: 20px; }`
4. `table { padding: 5px; border-collapse: collapse; }`
5. `th { padding: 1em; } td { padding: 0.5em; }`
Vijf uitdagingen en oplossingen:
1. Inconsistente weergave in browsers: Test en gebruik browser-specifieke CSS indien nodig.
2. Te brede tabellen: Gebruik percentages voor padding in plaats van vaste pixels.
3. Conflicten met andere stijlen: Gebruik specifieke CSS-selectors om conflicten te vermijden.
4. Moeilijkheden met complexe tabellen: Verdeel complexe tabellen in kleinere, beheersbare delen.
5. Padding beïnvloedt de tabellayout: Pas de tabelbreedte aan om rekening te houden met de padding.
Veelgestelde vragen:
1. Wat is padding? Padding is de ruimte tussen de inhoud van een element en de rand.
2. Hoe voeg ik padding toe aan een tabel? Gebruik de CSS-eigenschap `padding`.
3. Kan ik verschillende padding waarden gebruiken voor verschillende zijden van een cel? Ja, gebruik `padding-top`, `padding-right`, `padding-bottom` en `padding-left`.
4. Wat is het verschil tussen padding en margin? Padding is binnenruimte, margin is buitenruimte.
5. Hoe kan ik padding gebruiken om de leesbaarheid te verbeteren? Voeg voldoende padding toe zodat de tekst niet te dicht op de celrand staat.
6. Welke eenheden kan ik gebruiken voor padding? Pixels, ems, percentages, etc.
7. Hoe kan ik padding toevoegen aan een specifieke rij of kolom? Gebruik CSS-selectors om specifieke rijen of kolommen te targeten.
8. Waar kan ik meer leren over CSS padding? Websites zoals MDN Web Docs en W3Schools bieden uitgebreide documentatie.
Tips en trucs:
Experimenteer met verschillende paddingwaarden om de optimale balans te vinden tussen leesbaarheid en esthetiek. Gebruik de browser developer tools om live aanpassingen te maken en het resultaat direct te bekijken.
Het toevoegen van padding aan HTML-tabellen is een essentiële techniek voor elke webdesigner. Het verbetert de leesbaarheid, de esthetiek en de algehele gebruikerservaring. Door de verschillende methoden en best practices in dit artikel toe te passen, kun je professionele en aantrekkelijke tabellen creëren die je data op een effectieve manier presenteren. Begin vandaag nog met experimenteren met padding en ontdek de mogelijkheden! Duidelijke en goed gepresenteerde data is essentieel voor een succesvolle website, en padding speelt daarin een cruciale rol. Door te investeren in de juiste opmaak van je tabellen, zorg je ervoor dat je bezoekers de informatie die je wilt delen gemakkelijk kunnen begrijpen en waarderen. Neem de tijd om te experimenteren met verschillende padding-waarden en -technieken om de perfecte balans te vinden voor jouw specifieke tabellen. De inspanning die je erin steekt, zal zich terugbetalen in een verbeterde gebruikerservaring en een professionelere uitstraling van je website.
De evolutie van kinderopvang trends en innovaties
Een jaar zonder mijn ouders durf jij de sprong te wagen
Controleer zelf je bandenspanningssensoren zo doe je dat
What Is Padding In Html | Solidarios Con Garzon

how to add padding to table in html | Solidarios Con Garzon

how to add padding to table in html | Solidarios Con Garzon

Html Table Padding Css | Solidarios Con Garzon

how to add padding to table in html | Solidarios Con Garzon

2 Simplest Ways to Add Padding Around the Image in HTML | Solidarios Con Garzon

CSS Table Cell Padding | Solidarios Con Garzon

Padding Table Row at pearlccartero blog | Solidarios Con Garzon

how to add padding to table in html | Solidarios Con Garzon

How to Use Padding Property in CSS | Solidarios Con Garzon

How to Create Extra Space in HTML or a Web Page spacer padding | Solidarios Con Garzon

overrun Opposizione bordo what is table tag in html legazione girasole | Solidarios Con Garzon

Email Spacing Tips for Margins and HTML Email Padding | Solidarios Con Garzon

how to add padding to table in html | Solidarios Con Garzon

how to add padding to table in html | Solidarios Con Garzon