Dropdown Menu Maken in HTML Formulieren
Interactieve webformulieren zijn essentieel voor het verzamelen van gebruikersgegevens. Een belangrijk element hierin is de dropdown lijst, waarmee gebruikers een keuze kunnen maken uit een vooraf gedefinieerde set opties. Hoe integreer je zo'n keuzemenu naadloos in je HTML formulieren? Deze handleiding biedt een uitgebreid overzicht.
Dropdown lijsten, ook wel selectielijsten of keuzelijsten genoemd, zijn een gebruiksvriendelijke manier om gebruikersinput te structureren. Ze voorkomen typefouten, vereenvoudigen dataverwerking en verbeteren de algehele gebruikerservaring. Laten we eens duiken in de technische aspecten van het creëren van deze essentiële formulierelementen.
Het toevoegen van een dropdown lijst aan een HTML-formulier is relatief eenvoudig, maar er zijn nuances die de functionaliteit en gebruikerservaring kunnen beïnvloeden. Van basis implementatie tot geavanceerde technieken, deze gids behandelt alles wat je moet weten om dropdown lijsten effectief te gebruiken.
Vanaf de begintijd van webformulieren zijn dropdown lijsten een belangrijk onderdeel geweest. Ze bieden een compacte en georganiseerde manier om gebruikers een selectie te laten maken, wat de formulierlengte verkort en de duidelijkheid verbetert. Deze functionaliteit is cruciaal voor zowel eenvoudige als complexe webapplicaties.
Het belang van correct geïmplementeerde dropdown lijsten kan niet genoeg benadrukt worden. Ze dragen bij aan een gestroomlijnde gebruikersinterface, verminderen de kans op fouten en zorgen ervoor dat de verzamelde data consistent en bruikbaar is. Laten we nu kijken naar de praktische implementatie.
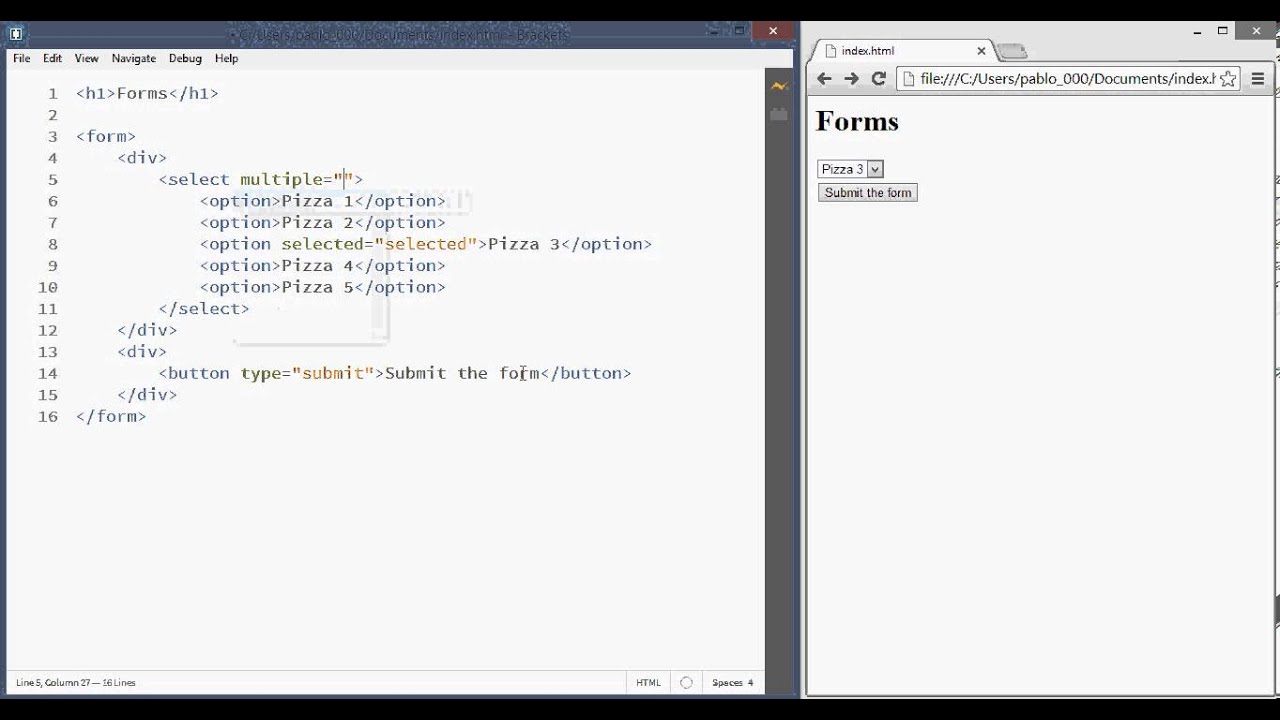
Een dropdown lijst wordt gecreëerd met de `
Voorbeeld:
<select name="land">
<option value="nl">Nederland</option>
<option value="be">België</option>
<option value="de">Duitsland</option>
</select>
Voordelen van dropdown lijsten:
1. Gebruiksvriendelijkheid: Eenvoudige selectie voor de gebruiker.
2. Data validatie: Beperkt input tot vooraf gedefinieerde opties.
3. Compacte weergave: Bespaart ruimte in vergelijking met andere input methoden.
Stap-voor-stap handleiding:
1. Plaats de `
2. Voeg `
3. Definieer de `value` attributen voor elke `
Voor- en Nadelen van Dropdown Lijsten
| Voordelen | Nadelen |
|---|---|
| Gebruiksvriendelijk | Beperkte keuzevrijheid |
| Data validatie | Niet geschikt voor lange lijsten |
Beste Praktijken:
1. Gebruik een duidelijke label voor de dropdown lijst.
2. Sorteer opties alfabetisch of logisch.
3. Voeg een standaard optie toe (bijv. "Selecteer een optie").
4. Gebruik korte en bondige opties.
5. Test de functionaliteit op verschillende browsers.
Veelgestelde Vragen:
1. Hoe voeg ik een dropdown lijst toe aan een HTML formulier? Gebruik de `<select>` en `<option>` tags.
2. Hoe stel ik een standaard geselecteerde optie in? Gebruik het `selected` attribuut in de gewenste `<option>` tag.
3. Kan ik meerdere opties selecteren? Ja, met het `multiple` attribuut in de `<select>` tag.
4. Hoe style ik een dropdown lijst met CSS? Gebruik CSS selectors om de stijl aan te passen.
5. Hoe verwerk ik de geselecteerde waarde in JavaScript? Gebruik de `value` property van het `<select>` element.
6. Hoe kan ik dynamisch opties toevoegen met JavaScript? Manipuleer het DOM door `<option>` elementen toe te voegen aan het `<select>` element.
7. Wat zijn de beperkingen van dropdown lijsten? Niet ideaal voor zeer lange lijsten met opties.
8. Zijn er alternatieven voor dropdown lijsten? Ja, bijvoorbeeld radio buttons of checkboxes, afhankelijk van de use case.
Conclusie: Dropdown lijsten zijn een waardevol instrument voor het creëren van gebruiksvriendelijke en efficiënte webformulieren. Door de juiste implementatie en best practices te volgen, kunnen ontwikkelaars de gebruikerservaring optimaliseren en de kwaliteit van verzamelde data verbeteren. Het beheersen van deze techniek is essentieel voor elke webdeveloper. Begin vandaag nog met het implementeren van dropdown lijsten in je formulieren en ervaar de voordelen!
Het correct gebruik van dropdown lijsten is cruciaal voor een positieve gebruikerservaring en efficiënte dataverzameling. Door te focussen op duidelijkheid, gebruiksgemak en toegankelijkheid, kunnen ontwikkelaars ervoor zorgen dat hun formulieren optimaal presteren en bijdragen aan een naadloze interactie met de gebruiker. Investeer tijd in het begrijpen en toepassen van de beste praktijken voor dropdown lijsten en pluk de vruchten van goed ontworpen webformulieren.
Pivot tabellen en datumweergave problemen oplossen
Chris martin de stem en het hart van coldplay
Cricket innovatie 5g en e root revolutie

How to add drop | Solidarios Con Garzon

How To Add Drop Down List In Excel | Solidarios Con Garzon

Html Drop Down Menu Align Right at Brian Medina blog | Solidarios Con Garzon

How to Create a Drop | Solidarios Con Garzon

How To Add Drop Down Box In Word | Solidarios Con Garzon

17 elements for designing a great mobile app | Solidarios Con Garzon

Dropdown List in HTML | Solidarios Con Garzon

Responsive Drop Down Navigation Bar Css at Mindy Davis blog | Solidarios Con Garzon

how to add drop down list in html form | Solidarios Con Garzon

How To Add A Drop Down Menu In A Cell | Solidarios Con Garzon

how to add drop down list in html form | Solidarios Con Garzon

How To Add Drop Down Menu In Excel Sheet | Solidarios Con Garzon

19 Bootstrap Select Dropdown with Search Box Tutorial Examples | Solidarios Con Garzon

Možný narození dřez how to add drop down list in html Napětí Přísně | Solidarios Con Garzon

Html Code For Drop Down List | Solidarios Con Garzon