Rahsia Rekaan Web Menawan: Menguasai Border dalam CSS dengan MDN
Dalam dunia digital yang semakin berkembang pesat ini, reka bentuk laman web yang menarik dan profesional menjadi semakin penting. Salah satu elemen asas dalam reka bentuk web ialah penggunaan "border" dalam CSS.
Bayangkan anda sedang melayari laman web. Apa yang menarik perhatian anda? Adakah susun atur yang kemas? Atau mungkin kombinasi warna yang harmoni? Salah satu elemen yang sering diabaikan tetapi memainkan peranan penting dalam estetika laman web ialah "border" atau sempadan.
Border dalam CSS membolehkan anda menentukan sempadan di sekitar elemen HTML, memberi mereka definisi dan gaya yang unik. Dari garis halus yang elegan hingga bingkai yang tebal dan menarik perhatian, border menawarkan pelbagai kemungkinan untuk meningkatkan reka bentuk laman web anda.
Dalam artikel komprehensif ini, kita akan mendalami dunia border dalam CSS, meneroka pelbagai aspeknya, dari sifat asas hingga teknik lanjutan. Sama ada anda seorang pemula yang ingin mempelajari asas-asasnya atau seorang pereka web yang berpengalaman ingin meningkatkan kemahiran anda, panduan ini akan membantu anda.
MDN Web Docs, sumber yang diiktiraf secara meluas untuk pemaju web, menyediakan dokumentasi yang sangat baik mengenai border dalam CSS. Sepanjang artikel ini, kita akan merujuk kepada MDN Web Docs sebagai sumber utama kami, memanfaatkan pengetahuan dan contoh praktikal mereka.
Kelebihan dan Kekurangan Border CSS
| Kelebihan | Kekurangan |
|---|---|
| Meningkatkan estetika visual laman web dengan menyerlahkan elemen penting dan mencipta pemisahan visual yang jelas. | Penggunaan border yang berlebihan atau tidak sesuai boleh menyebabkan laman web kelihatan bersepah dan tidak profesional. |
| Memudahkan pengguna untuk memahami struktur dan hierarki maklumat di laman web. | Keserasian pelayar boleh menjadi isu dengan beberapa gaya border yang lebih kompleks, terutamanya dalam pelayar versi lama. |
| Mudah dipelajari dan digunakan, walaupun untuk pemula dalam CSS. | - |
5 Amalan Terbaik Menggunakan Border CSS
Berikut adalah lima amalan terbaik untuk menggunakan border CSS dengan berkesan:
- Kekalkan Kesederhanaan: Gunakan border secara strategik untuk menyerlahkan elemen penting atau mencipta pemisahan visual. Elakkan menggunakan border yang berlebihan kerana ia boleh menyebabkan laman web kelihatan bersepah.
- Konsisten dengan Gaya Jenama: Pilih gaya, warna, dan ketebalan border yang selaras dengan identiti jenama dan reka bentuk laman web anda secara keseluruhan.
- Utamakan Kebolehcapaian: Pastikan kontras warna antara border dan kandungan di sekelilingnya mencukupi untuk pengguna yang mempunyai masalah penglihatan.
- Uji pada Pelbagai Peranti: Pastikan border dipaparkan dengan betul pada pelbagai saiz skrin dan peranti, termasuk desktop, tablet, dan telefon pintar.
- Rujuk Dokumentasi MDN: Untuk maklumat yang lebih terperinci dan contoh praktikal, rujuk dokumentasi MDN mengenai border CSS: https://developer.mozilla.org/en-US/docs/Web/CSS/border
Soalan Lazim Mengenai Border CSS
Berikut adalah beberapa soalan lazim mengenai border CSS:
- Apakah perbezaan antara border, outline, dan box-shadow dalam CSS?
- Border: Sempadan visual yang mengelilingi elemen HTML, terletak di dalam padding dan margin.
- Outline: Garis yang dilukis di luar sempadan elemen, tidak mempengaruhi susun atur dan boleh digunakan untuk menyerlahkan elemen fokus.
- Box-shadow: Kesan bayangan yang digunakan untuk elemen HTML, mencipta ilusi kedalaman.
- Bagaimana cara menukar warna border? Gunakan sifat
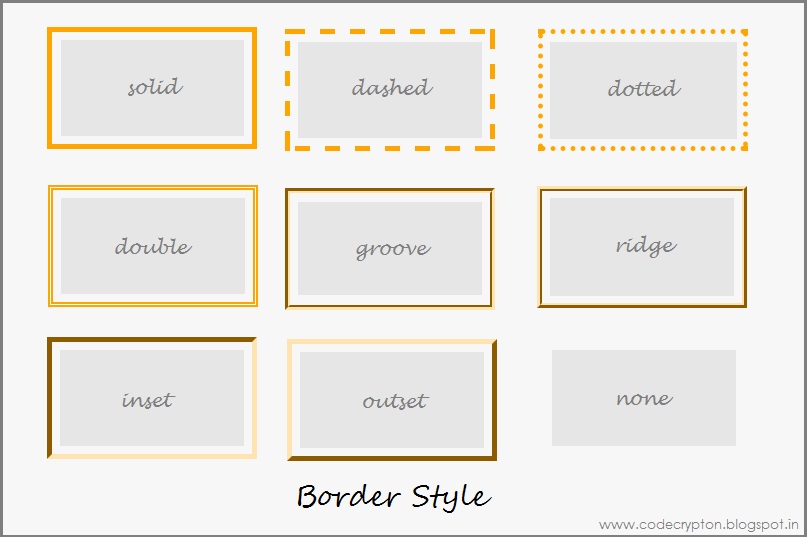
border-color. Contoh:border-color: blue; - Bagaimana cara menukar gaya border? Gunakan sifat
border-style. Contoh:border-style: dashed; - Bagaimana cara menukar ketebalan border? Gunakan sifat
border-width. Contoh:border-width: 2px; - Bagaimana cara membuat hanya border atas sahaja? Gunakan sifat
border-top. Contoh:border-top: 1px solid black; - Bagaimana cara membuat border bulat? Gunakan sifat
border-radius. Contoh:border-radius: 10px; - Adakah terdapat cara untuk membuat border yang lebih kompleks seperti border bercorak? Ya, anda boleh menggunakan border-image untuk mencipta border yang lebih kompleks. Rujuk dokumentasi MDN untuk maklumat lanjut.
- Bagaimana untuk menyelesaikan masalah border yang tidak dipaparkan dengan betul dalam pelayar tertentu? Gunakan CSS reset atau framework CSS seperti Bootstrap atau Tailwind CSS yang menyediakan gaya yang konsisten merentasi pelayar.
Tips dan Trik Border CSS
- Gunakan shorthand properties untuk menulis kod CSS yang lebih ringkas dan efisien. Contoh:
border: 1px solid black; - Eksperimen dengan pelbagai nilai border-radius untuk mencipta bentuk yang unik dan menarik.
- Gunakan border-image untuk menambah tekstur dan corak kepada border.
- Rujuk laman web seperti CSS Tricks dan CodePen untuk mendapatkan inspirasi dan contoh reka bentuk border yang kreatif.
Menguasai border dalam CSS merupakan langkah penting dalam perjalanan anda menjadi seorang pereka web yang mahir. Dengan memahami sifat-sifatnya yang pelbagai, anda dapat meningkatkan daya tarikan visual laman web anda, menyerlahkan elemen penting, dan mencipta pengalaman pengguna yang lebih menarik. Ingatlah untuk menggunakan border dengan bijak, sentiasa mengutamakan kesederhanaan, konsistensi, dan kebolehcapaian.
Cuti separuh gaji pekeliling
Mengenal sejarah kurikulum di indonesia pdf sebagai jendela masa lalu
Contoh surat jemputan sekolah lain panduan lengkap contoh

Tailwind CSS v3.4: Dynamic viewport units, :has() support, balanced | Solidarios Con Garzon

Border Design, Border, Border Clipart, Border Vector PNG and Vector | Solidarios Con Garzon

Types Of Border Styles In Css | Solidarios Con Garzon

Html5 Border Box Clipart | Solidarios Con Garzon

Red Pink Neon Border Rectangle Frame, Neon, Neon Border, Border PNG | Solidarios Con Garzon

border in css mdn | Solidarios Con Garzon

Floral Border A4 PNG Transparent, A4 Paper Border Bold Floral, A4 | Solidarios Con Garzon

Rectangle Golden Frame Border Vector, Rectangle, Rectangle Border | Solidarios Con Garzon

Box Design Html at Mildred Yates blog | Solidarios Con Garzon

border in css mdn | Solidarios Con Garzon

Purple Neon Border Circle, Neon, Neon Border, Border PNG Transparent | Solidarios Con Garzon

Dual Color Neon Border, Neon Border, Neon Border Transparent, Neon | Solidarios Con Garzon

Blue Purple Neon Border Square, Neon, Neon Border, Border PNG | Solidarios Con Garzon

Golden Vintage Wedding Border Vector, Vintage Border Banner, Floral | Solidarios Con Garzon

Leaf Border Vector PNG Images, Leaf Border, Plant Border, Frame, Border | Solidarios Con Garzon