Le mystère des sauts de ligne récalcitrants en HTML
Le texte s'affiche d'un seul bloc, sans aucun retour à la ligne. Frustrant, n'est-ce pas ? Ce problème, que l'on pourrait résumer par "HTML saut de ligne ne fonctionne pas", est une pierre d'achoppement fréquente pour les néophytes du développement web. Mais pourquoi ces sauts de ligne, pourtant si essentiels à la lisibilité, se montrent-ils parfois si capricieux ? Décryptons ensemble ce mystère du code HTML.
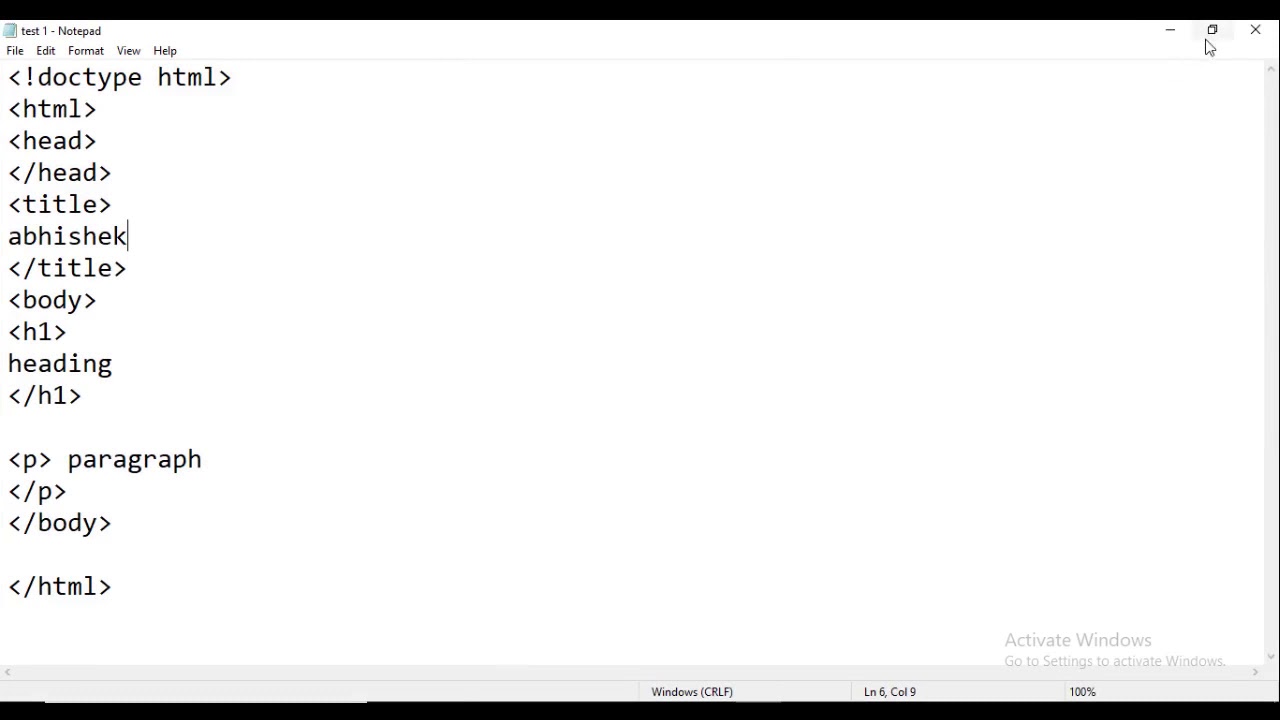
Le langage HTML, socle de toute page web, obéit à des règles précises. Contrairement à un traitement de texte, un simple appui sur la touche "Entrée" ne suffit pas à créer un retour à la ligne visible. Le navigateur ignore en effet les espaces blancs superflus, privilégiant un affichage compact. Pour maîtriser l'art de la mise en page web, il faut donc apprendre à utiliser les balises dédiées.
L'enjeu est de taille : un texte sans aération est un repoussoir pour le lecteur. Imaginez un roman imprimé sans le moindre paragraphe ! L'accessibilité et la clarté du contenu en pâtiraient immédiatement. Maîtriser le retour à la ligne est donc crucial pour offrir une expérience de navigation agréable et efficace.
Plusieurs solutions s'offrent à nous pour résoudre ce casse-tête des retours à la ligne inopérants. La plus courante est l'utilisation de la balise `
`. Insérée à l'endroit souhaité, elle force un retour à la ligne immédiat. Une autre approche, plus sémantique, consiste à utiliser les balises de paragraphe `
`. Chaque paragraphe est alors affiché sur une nouvelle ligne, contribuant à structurer le contenu de manière cohérente.
Outre la balise `
`, il existe d'autres méthodes pour gérer les retours à la ligne. Par exemple, la balise `
` permet de préserver les espaces et les retours à la ligne tels qu'ils sont saisis dans le code HTML, ce qui peut être utile pour afficher du code source ou de la poésie. Le CSS, langage de mise en forme, offre également des possibilités plus avancées pour contrôler les sauts de ligne, notamment grâce à la propriété `white-space`.Historiquement, la gestion des espaces blancs en HTML a toujours été une source de confusion. La spécification du langage a évolué au fil du temps, affinant les règles et proposant des solutions plus robustes pour contrôler la mise en page. Comprendre ces subtilités est donc essentiel pour tout développeur web soucieux de produire un code propre et conforme aux standards.
Avantages et Inconvénients de la balise <br>
| Avantages | Inconvénients |
|---|---|
| Simple d'utilisation | Peut surcharger le code si utilisé excessivement |
| Retour à la ligne immédiat | Moins sémantique que l'utilisation de paragraphes |
Exemples de sauts de ligne problématiques:
1. Oublier la balise fermante de la balise `br` (inutile car auto-fermante).
2. Utiliser des espaces multiples au lieu de la balise `br`.
3. Ne pas comprendre la différence entre `br` et `p`.
4. Mauvaise imbrication des balises.
5. Conflit avec les styles CSS.
FAQ:
1. Pourquoi mon saut de ligne ne fonctionne pas ? -> Vérifiez l'utilisation correcte de la balise `<br>` ou `<p>`.
2. Quelle est la différence entre `<br>` et `<p>` ? -> `<br>` crée un simple saut de ligne, `<p>` crée un nouveau paragraphe.
3. Comment gérer les sauts de ligne avec CSS ? -> Utilisez la propriété `white-space`.
4. Puis-je utiliser plusieurs `<br>` à la suite ? -> Oui, pour créer des espaces verticaux plus importants.
5. Comment forcer un retour à la ligne dans une longue URL ? -> Utilisez le caractère d'échappement `%0A`.
6. La balise <br/> est-elle valide ? -> Oui, elle est équivalente à <br>.
7. Comment afficher du code avec les sauts de ligne préservés ? -> Utilisez la balise <pre>.
8. Comment déboguer les problèmes de saut de ligne ? -> Inspectez le code HTML avec les outils de développement du navigateur.
En conclusion, la maîtrise des sauts de ligne est essentielle pour créer des pages web lisibles et agréables à parcourir. L'utilisation judicieuse des balises `
` et `
`, combinée à une compréhension des règles de gestion des espaces blancs en HTML, vous permettra de surmonter les difficultés rencontrées et d'offrir une expérience utilisateur optimale. N'hésitez pas à explorer les ressources en ligne et à expérimenter pour affiner vos compétences en matière de mise en page web. La clarté de votre contenu en dépend !
Liberez votre guerrier saiyan guide pour imprimer dessin dragon ball z
Liberez le roi de la savane dessin a imprimer lion
Trouver la taille de collants femme ideale guide complet

Introduction to HTML Line Breaks Tutorial | Solidarios Con Garzon

Line Break In String For Html at Kylie Rivera blog | Solidarios Con Garzon

html line break not working | Solidarios Con Garzon

Es barato leninismo Galantería code for paragraph break A veces a veces | Solidarios Con Garzon

HTML br Tag The Dos and Donts of Adding an HTML Line Break | Solidarios Con Garzon

Html Line Break In Ordered List at Connie Nelson blog | Solidarios Con Garzon

Line Break Not Working In Markdown at Alan Biggs blog | Solidarios Con Garzon

Keeping HTML line breaks in PHP | Solidarios Con Garzon

HTML line break qué es y cómo funciona 2024 | Solidarios Con Garzon

Create a line break in HTML | Solidarios Con Garzon

Html Line Break Size at Scott Shearer blog | Solidarios Con Garzon

Email Html Line Break at Hiram Noble blog | Solidarios Con Garzon

html line break not working | Solidarios Con Garzon

HTML br Tag The Dos and Donts of Adding an HTML Line Break | Solidarios Con Garzon

Example Line Of Code | Solidarios Con Garzon