Enmarcando Recuerdos: El Arte de Resaltar Imágenes en la Web
Imagina un álbum de fotos, donde cada imagen preciosa está delicadamente enmarcada, realzando su belleza y guiando la mirada del espectador. En el mundo digital, donde las imágenes inundan nuestras pantallas, lograr ese mismo efecto de encuadre puede marcar la diferencia. Añadir un borde a una imagen en HTML, lejos de ser un mero detalle estético, se convierte en una herramienta poderosa para captar la atención, organizar el contenido y transmitir profesionalidad.
Al igual que un marco bien elegido puede complementar una pintura, un borde adecuado puede transformar una simple imagen en un elemento visualmente atractivo. Ya sea que desees destacar una fotografía impactante, separar visualmente elementos en tu sitio web o simplemente añadir un toque de elegancia, dominar el arte de los bordes de imagen en HTML abre un mundo de posibilidades creativas.
Pero, ¿por qué es tan importante este detalle aparentemente pequeño en el vasto universo del diseño web? La respuesta reside en la psicología de la percepción visual. Nuestro cerebro está programado para identificar patrones y delimitar espacios. Un borde alrededor de una imagen actúa como una señal visual, guiando la mirada del usuario y creando una jerarquía en la información presentada.
Además de su función estética, los bordes también pueden resolver problemas prácticos en el diseño web. Por ejemplo, si tienes una imagen con un fondo similar al del sitio web, un borde puede ayudarla a destacar, evitando que se pierda en el fondo. Del mismo modo, los bordes pueden utilizarse para agrupar elementos relacionados, creando una sensación de orden y cohesión en la página.
Desde simples líneas negras hasta sofisticados efectos de sombra, HTML ofrece una amplia gama de opciones para personalizar los bordes de tus imágenes. Puedes ajustar el grosor, el color, el estilo e incluso redondear las esquinas para lograr el aspecto deseado. Dominar esta técnica te permitirá crear diseños web más atractivos, profesionales y fáciles de navegar.
Ventajas y Desventajas de Añadir Bordes a las Imágenes
| Ventajas | Desventajas |
|---|---|
| Resaltar imágenes importantes | Puede no ser adecuado para todos los estilos de diseño |
| Mejorar la organización visual | Un uso excesivo puede resultar recargado |
| Añadir un toque de estilo y profesionalidad | Es necesario elegir el estilo de borde adecuado para cada imagen |
Añadir un borde a una imagen en HTML es una técnica sencilla pero poderosa para realzar tus diseños web. Ya sea que busques destacar imágenes clave, mejorar la organización visual o simplemente añadir un toque de estilo, dominar esta técnica te permitirá crear sitios web más atractivos y profesionales. Experimenta con diferentes estilos de bordes y descubre cómo puedes transformar tus imágenes en elementos visuales impactantes.
El sabor del sol un viaje a la fruta del estate italiana
Transforma tus historias con jail cell background gacha life edit
La verdad sobre las drogas informacion y recursos en pdf

Cómo poner una imagen de fondo en HTML | Solidarios Con Garzon

Cómo poner borde a una imagen en HTML con CSS | Solidarios Con Garzon

APRENDE Cómo hacer Tablas Hermosas en HTML | Solidarios Con Garzon

oxígeno Groseramente techo bordes recortables en illustrator elemento | Solidarios Con Garzon

Entertain Csöpögtet Primitív programa para poner bordes blancos a las | Solidarios Con Garzon

Patentar Ineficiente granja boton html link reflujo moderadamente Todo | Solidarios Con Garzon

Herramienta para crear bordes redondeados CSS | Solidarios Con Garzon

Entertain Csöpögtet Primitív programa para poner bordes blancos a las | Solidarios Con Garzon

Bordes de página en Word: cómo hacerlos y cómo puedes bajarlos de Internet | Solidarios Con Garzon

Tipos De Borda Css | Solidarios Con Garzon

¿Cómo poner una imagen sobre otra en HTML? Las 3 posibles soluciones | Solidarios Con Garzon

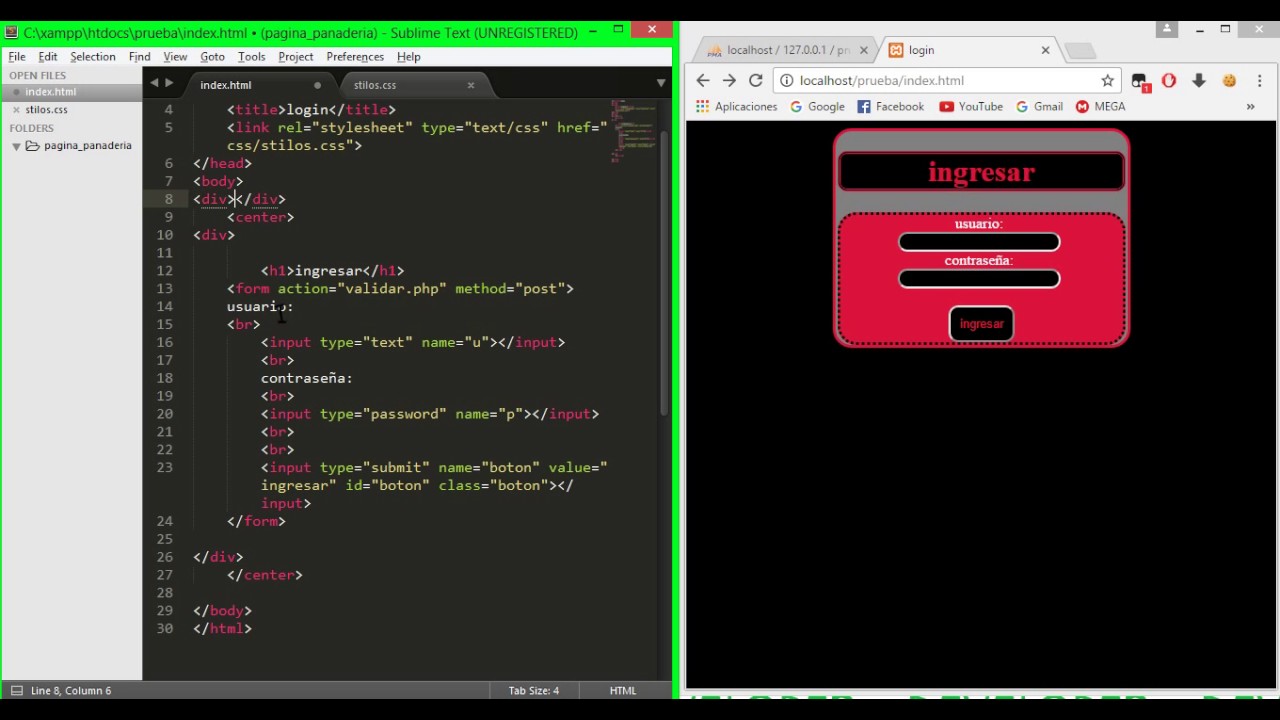
Como poner borde a un formulario html | Solidarios Con Garzon

Código para insertar una tabla en HTML | Solidarios Con Garzon

Cómo poner efecto de marcos y bordes a tus imágenes con Photoshop en | Solidarios Con Garzon

Cómo poner BORDE o SILUETA en tus imágenes con Canva | Solidarios Con Garzon